Real Time Cricket Score Chrome Extension using Azure Functions and SignalR

In this article, I will discuss about how to show real time cricket score notification from chrome extension using serverless Azure Functions and Azure SignalR. I have used cricapi.com free API service to get the live cricket score updates. The purpose of this article is to show the power of serverless architecture using azure functions and broadcasting to connected clients in realtime using Azure SignalR. The demo source code I attached with this article is for personal educational purpose only and not production use.
Steps
Register Cricket Services API
As a first step, to consume the API Service from cricapi.com, register the account with the details to get the API Key. They allow 100 free hits per day for testing purpose.
Creating Azure SignalR Service
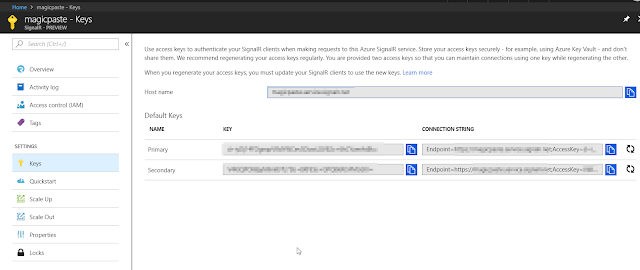
Log into your Azure Portal (https://portal.azure.com/) and create a new resource of type SignalR Service. After the service is created, copy the connection string from the Keys section.
Creating Azure Function App
Prerequisites
- Visual Studio 2017 Latest Version
- Azure Portal Account
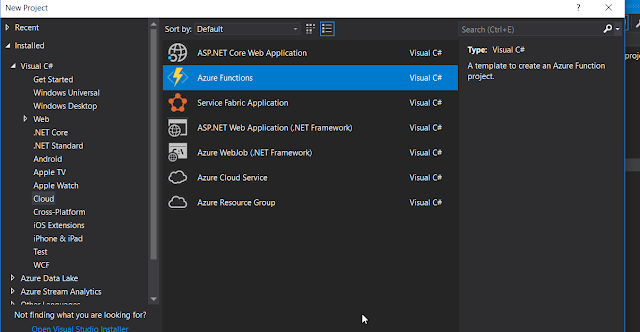
Launch the Visual Studio and Create a New Azure Function Project
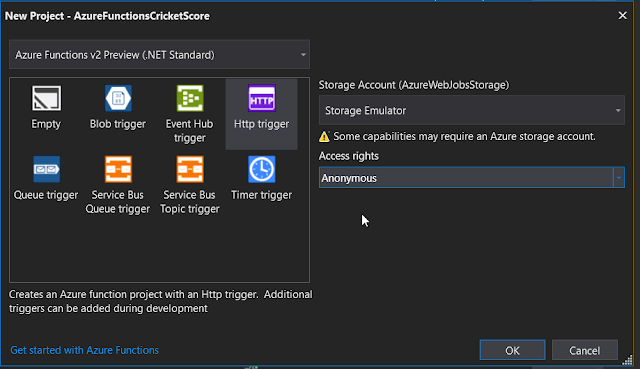
Select the Azure Function v2 Preview and the Http trigger template.
For this demo, we will be creating two azure functions.
NegotiateFunction (HttpTrigger)
This function will get the JWT token for the client so that SignalR client can connect to Azure Signalr Service Hub.
BroadcastFunction (TimerTrigger)
This function runs every 1 min (configurable) and call the CricAPI Service to get the latest score for defined match id and broadcast it to all connected clients.
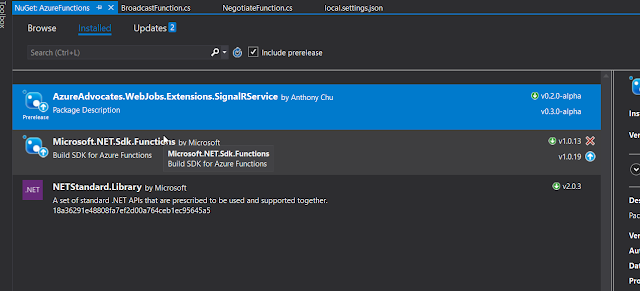
In order to use Azure SignalR Service in Azure Functions, I have used Anthony Chu“AzureAdvocates.WebJobs.Extensions.SignalRService” library.
NegotiateFuntion.cs
public static class NegotiateFunction |
BroadCastFunction.cs
public static class BroadcastFunction |
We have to create Appsettings Key called AzureSignalRConnectionString in order to connect to Azure SignalR Service from our Azure Functions. We will have to add the settings in local.settings.json for local testing and add it into Application Settings in Azure after we deploy it.
local.settings.json
{ |
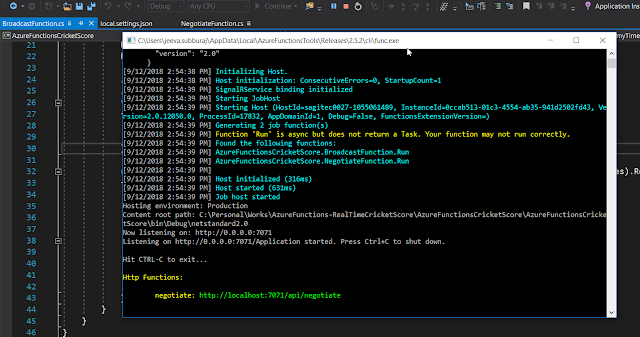
We are now done with the coding for the Azure functions, we can start testing it locally first before deploy into Azure Portal. In the local.settings.json, we have defined the localhttpport 7071 and allowed cross domains request by putting CORS : *
Run the Application by pressing F5 which will create the host and deploy the functions in localhost.
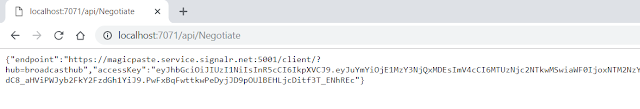
As you see above, Azure Functions are now hosted in local, we can run the negotiate function using the following URL which will return the JWT Token to connect to SignalR Service.
Now that it worked in localhost, we can deploy the Azure Functions into Azure Portal.
Publishing Azure Function App
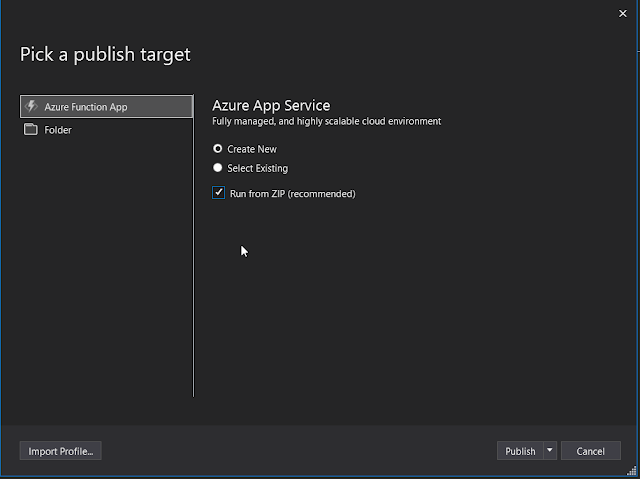
In Visual Studio, Right click on the solution and Select the Publish option from the Menu.
Check the Run from ZIP checkbox and click the Publish button.
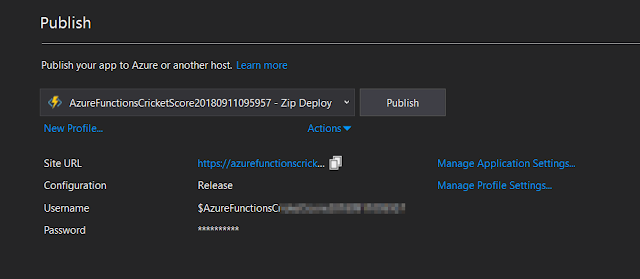
Click on the Create button to create azure hosting plan, storage account under your azure subscription. After the account is created, by clicking the publish button any time will ship the files into portal and deploy the Azure Functions.
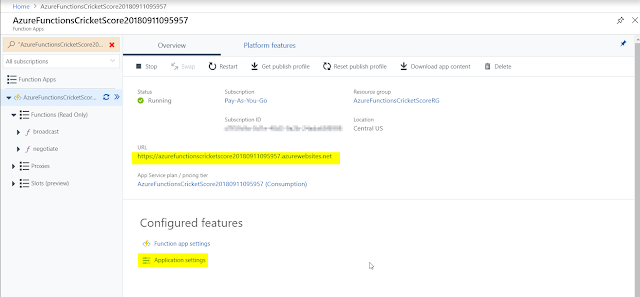
You can login to Azure Portal to check the deployed Azure Functions.
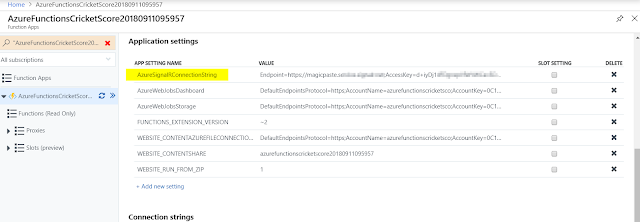
We also need to add the AzureSignalRConnectionString key in Application Settings.
We have completed publishing Azure Functions in the Portal. Let us now create a chrome extension signalr client to receive the cricket score in real time. The timer trigger broadcast function will run every minute and push the cricket score to all connected clients.
Creating Chrome Extension
SignalRClient.js
const apiBaseUrl = 'https://azurefunctionscricketscore20180911095957.azurewebsites.net'; |
Manifest.json
In the manifest.json, we defined the list of scripts to load (axios, signalr and signalrclient).
{ |
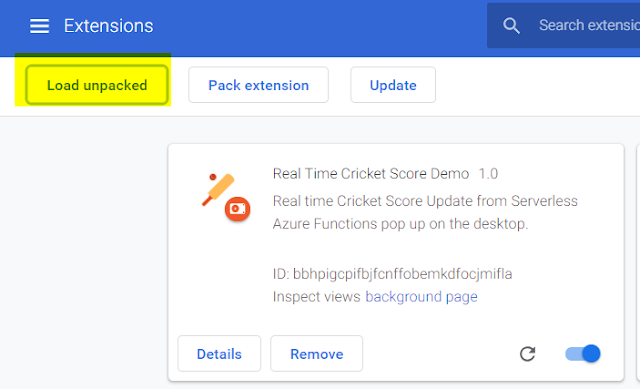
To install the chrome extension in your local machine, launch chrome and open the extensions from the menu. Click the load unpacked extension and select the folder that chrome extension is placed.
After the extension is installed, broadcast azure function will execute based on the schedule and broadcast the latest score to the new connected client as below.
Conclusion
With the few lines of code, we have created the serverless azure functions, which will fetch the data from API endpoint and broadcast the messages to all connected clients in real time using Azure SignalR. In this article, I have hard coded the API key in the program but ideally, it should be stored in Azure Key Vault and read it from there. I hope this article helps you get started with Azure Functions. I have uploaded the entire source code in my github repository.
Happy Coding!